html语言的学习
来学学 html (超文本标记语言)。
超文本标记语言)是一种用于创建网页的标准标记语言。
前言
想彻彻底底学一遍 web 安全,先从最基本的 html 开始吧,首先 html 是给浏览器执行的语言,也就是说 html 是在我们本地的,是前端语言,相反 php 就是后端语言了,在服务器执行完得到结果之后以 html 的形式返回给用户,先最基本了解一下 html 有一个清晰的概念。
html语法
html 语法较为松散,以至于你基本见不到因为 html 报的错(这也就更加考验了我们的代码功底,因为写错了某些东西它不会报错的)。html 说到底它就是由标签(有时候也成为”元素”)和对应的属性组成的,万种语言都有自己的 hello world,同样我们也先写一个 hello world。
1 | <html> |
我们把它放到我们搭建的网站的根目录,用浏览器访问 127.0.0.1 看看,请注意,写好的 html 文件不要直接打开,养成好习惯,使用http 协议访问它,用 file 协议虽然能访问到,但是当需要执行 php 脚本的时候会出现很多麻烦。

标签
那么我们来细细讲讲标签。
标签就是由一对尖括号 <>组成的,标签的基本形式就是 <标签名>xxx</标签名>,可以嵌套其它标签。
当然也有单身狗标签是自己一个人当一个标签,形如<标签名/> ,不能嵌套其它标签。
标签可以相互嵌套,在上面这个例子中,不难发现 html 标签内包含 body 标签,body 标签包含 div 标签。我们还可以发现,标签不会直接显示在网页中,但是我们能从 F12 的控制台中看见我们写的 html 代码。

标签可以嵌套文字,这些文字会依附标签,并根据标签的特性显示文字。
属性
属性会写在开始标签的尖括号内,一般形式为 <标签名 属性名1=属性值1 属性名2=属性值2 ...>。比如现在想玩点花的,我不想显示普通的 hello world ,我想换个颜色,比如红色,我换成如下代码。
1 | <html> |
因为 div 标签不支持 color 属性,因此这里换成 font 标签,可以看到达到了我们预期的效果。

在这个例子中的 font 标签我们就为他指定了属性,属性名为 color,对应的值为 "red" ,表示了这个标签的内容将显示红色字体。
常用标签
div:作为布局容器a标签:用作点击跳转img:显示图片,单个出现table,tr,td:表格ul,ol:列表h1-h6:1-6级标题br:换行input:表单类
div
这个暂时先不讲,应该等到后面讲布局的时候会说到
a
网页跳转是我们比较熟知的功能了,比如我 google 搜出来很多结果,结果不可能显示整个页面,它会给出一个标题,然后设置超链接跳转到这个页面,a 标签就是专门用来做跳转的,标签包括的内容将全部会被设上超链接跳转到 href 属性指定的链接地址。如果跳转到本站的某个页面,直接从网站根目录开始指定路径即可,如果跳转到外站的话则需要从 http:// 开始书写超链接。
demo
1 | <html> |
我们看看效果:

可以看到,鼠标悬停在文本的时候会显示超链接链接的地址,点击可以跳转到对应的页面。
img
显示图片的标签,单个出现,由 src 属性指定图片路径,如果图片在本站则可以直接从根目录指定路径,引用站外图片则需要书写图片完整的超链接。
demo
1 | <html> |
可以看到成功引用图片

我们也可以写一个代码来引用站外图片
1 | <html> |
成功引用 codeforces 的 logo。

tr,td
这个我也还在摸索,不过经过我自己的测试大概能讲出一二,tr 为一行,然后 td 为一行中的一列标签。 用数据库的术语来说呢,就是:<tr> 标签为一条整记录, <td> 标签为一条记录的其中一个字段的值。
我们也写一个demo
demo
1 | <html> |
可以看到效果如下

ul,ol
这俩是无序列表和有序列表,经常用 markdown 写博客的师傅对这个应该不会很陌生,我们来看看效果以及差异即可。
demo
1 | <html> |
效果如下

将代码中的 ul 换成 ol 之后呢,效果是这样的

h1-h6
1-6级的标题。
demo
1 | <html> |
效果如下

br
换行标签,就跟我们 C 里面的 \n 一样一样的。
demo
1 | <html> |
效果如下,这个demo也是充分展现了,代码里换行仅仅只是为了好看,真的要换行还得这个标签出马。

到这里,常用的标签就讲完了。
input标签
这个其实也算是非常常见的标签了,只不过它有点小复杂,因此单独拎出来讲讲。
这个主要用于收集表单用的控件,使用 type 属性指定它具体是哪一类控件,这些控件通常会在 form 标签内,指定 form 标签提交方式,当点击提交时便会将这个 form 标签上所有的用户输入提交到后端去。只是我们没有在后端写脚本响应这些数据,因此我们自己尝试的话点击通常是无效的。
常用的控件有以下几种
text:普通文本框password:密码框,与文本框一样只是输入内容会被和谐textarea:多行文本框submit:提交按钮radio:单选框checkbox:复选框select:下拉框
这个我们不一一讲解了,直接一起聚合起来试试吧。
我们复刻一个最基本的登录前端
1 | <html> |
效果如下:

可以发现 input 标签都设置了三个值,第一个我们说过了指定控件类型,第二个和第三个是什么呢。
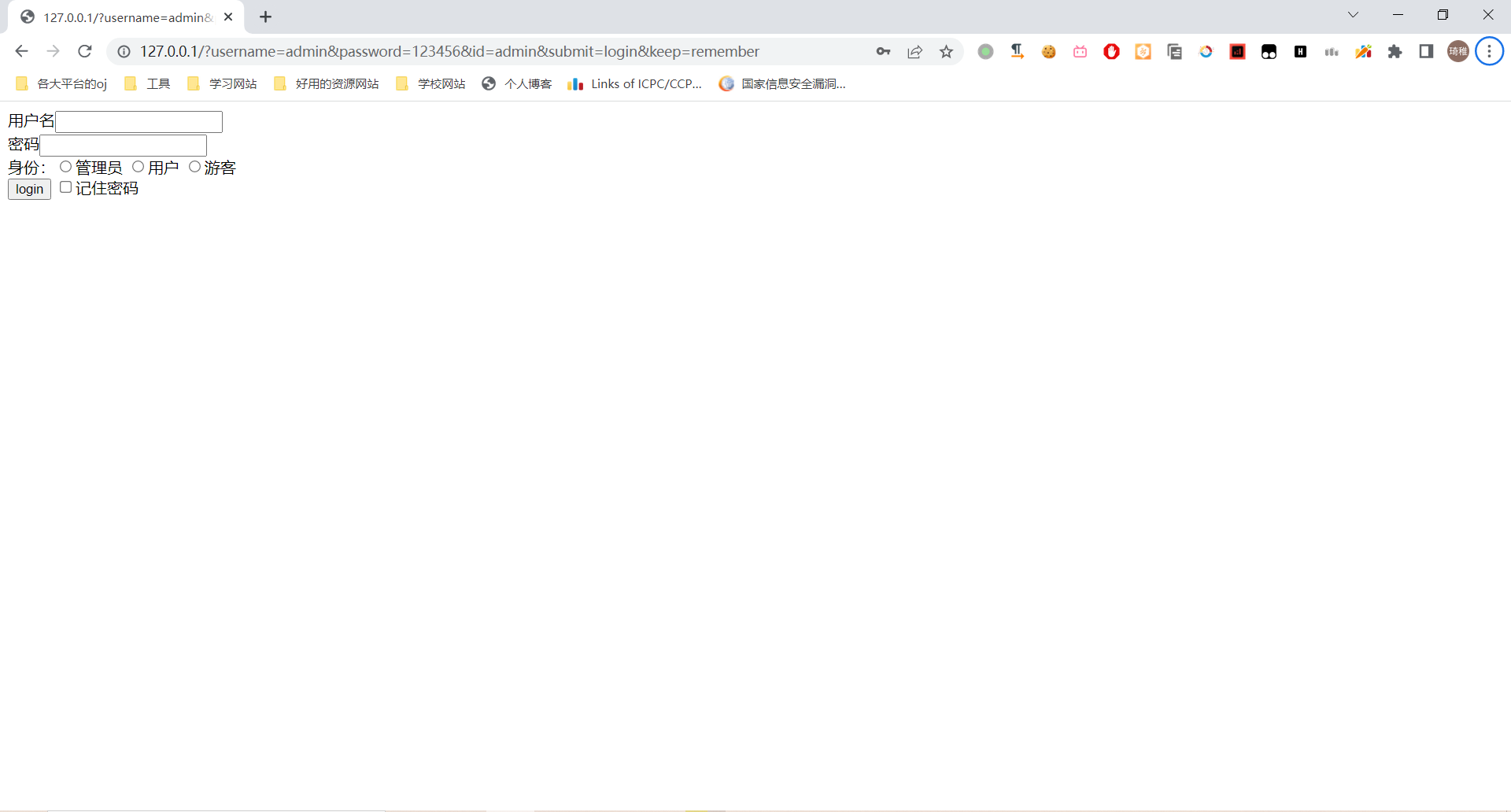
name其实就是参数名,这个value呢就是参数值了,form 标签有一个属性指定的是提交表单的方式,如果没有指定默认以 get 方式提交,get 方式我们很清楚一点就是数据在 url 中都是可以看到的的。那么我们随便输入点击提交看看会发生什么。

从 url 中也能很清楚的看到刚刚说的这一点,只是这种提交方式已经很少见了,大家也能看到,输入的数据基本就是明文传输的,现在网络安全也是国家高度重视的,稍微大一点的网站基本都是自己写提交方法然后然后 js 绑定控件去执行事件,这样就能在 js 里写加解密方法了。
就这么多吧,html学到这里差不多能弄清楚一点了。